Create an image wrapper - using image upload method
To create an image wrapper using the image upload method:
- Click on Add Content at the top left of the window.

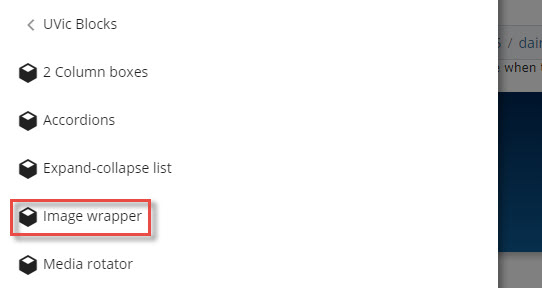
- Select UVic Blocks.

- Select Image Wrapper.

- Enter a System Name for your image wrapper. You will see that the image-wrappers folder is already selected as the designated placement folder.

- Leave the Display Name as is. It is a required field but doesn't actually display. You can also include a description if you wish (not required).

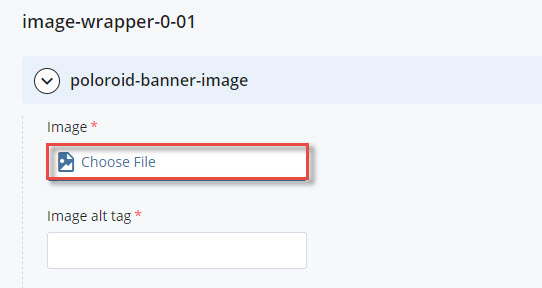
- Under poloroid-banner-image click on Choose File.

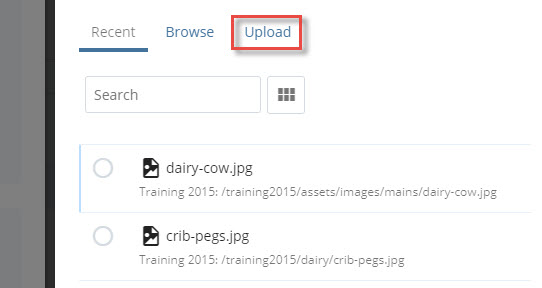
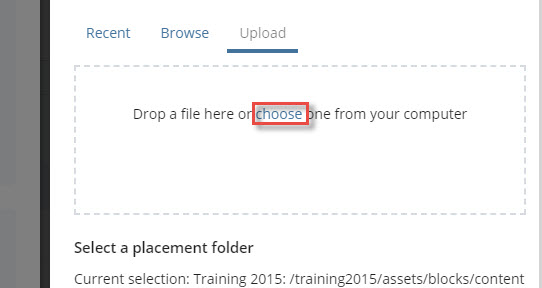
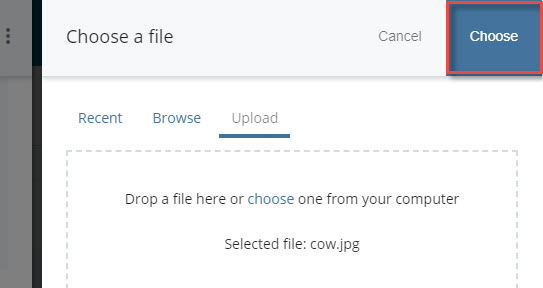
- Click on Upload.

- Drag the image into the area provided or click on choose to navigate and locate the image on your computer.

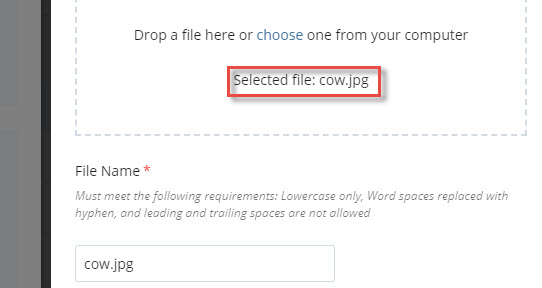
- You will see that your file has been received.

- Next you need to select a placement folder where you'd like to save the uploaded image. You'll see that your site has already been selected in the drop-down box.
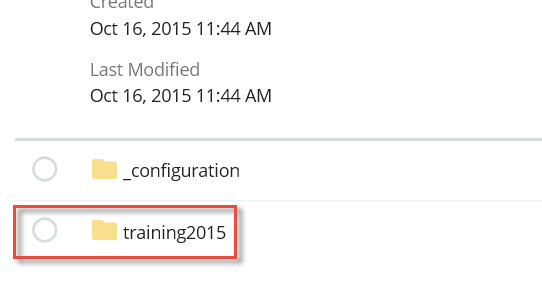
- Click on the main folder for your site.

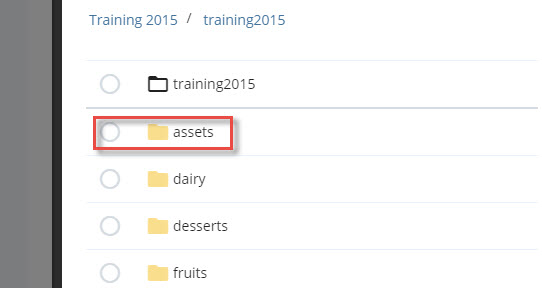
- Click on the assets folder.

- Click on the images folder.

- Click on the mains folder.

- Click on the radio button next to the mains folder to select it.

- Then click on Choose.

- You will see that the image has uploaded successfully.

- Enter an image alt tag (a short description for the image).

- Enter a caption for your image.

- When you are finished, click on the ellipsis and then click on submit.

- You'll see that the image wrapper has been added to the image-wrappers folder under assets: assets > blocks > image-wrapper.