Page types
Most UVic websites combine persuasive and task-oriented content. The right page type depends on your content goals, primary audience and key messages.
Persuasive pages
Persuasive pages are very visual. They tell a story, or convey an idea, and the content works together as whole.
Types of persuasive pages in template 4:
- Landing page (includes primary navigation menu)
- Campaign page (no navigation menu)
- Persuasive content page (includes primary and secondary navigation menus)
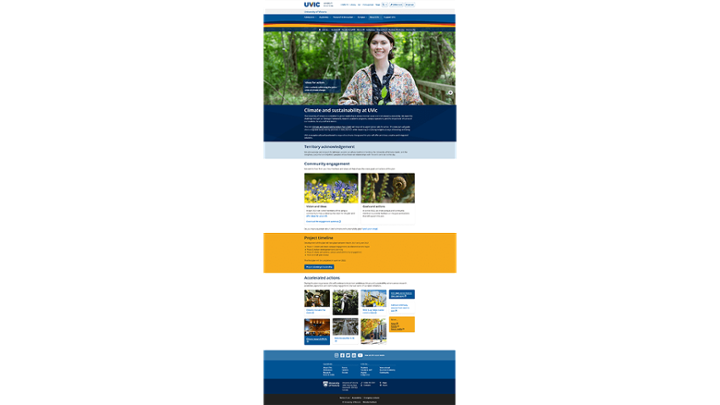
For example, the Climate & Sustainability Action Plan 2030 page is a high-level overview of UVic's commitment to climate and sustainability.
There are clear calls-to-action (CTAs) that invite users to engage with UVic's climate action goals and strategies. The page also showcases stories that support the project's key messages by providing concrete examples of UVic's ongoing climate action work.
Persuasive pages are usually aimed at a general audience. They include links to other pages or websites that have more detailed content for specific audience groups.

Content pages
Content pages make up the majority of UVic's website. Content pages are task-oriented, and tailored to a specific audience group.
Content pages might focus on a specific topic, such as English language requirements for prospective students. Or, they might be a collection of related content, such as a description of learning and teaching supports for new instructors.
Content pages help users quickly find information or complete a task.
Elements of an effective content page
- headings and short, scannable sections of text
- no "decorative" content, such as photos or video (unless important to the page's purpose)
- clearly defined links, buttons or other calls-to-action (CTAs)
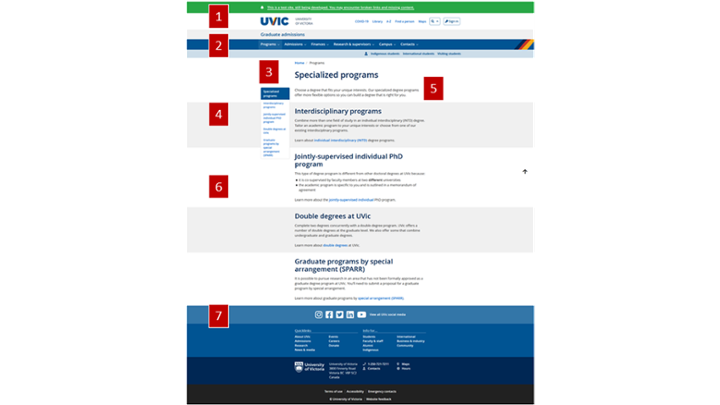
Anatomy of a content page

Appears on every Template 4 web page. Includes: the emergency advisory bar, UVic wordmark and global menu (shortcut links to popular resources: Library, A-Z listing, person/department directories, maps, global search bar and Online tools sign-in).
On smaller screens (mobile), the global menu will collapse to only show the UVic mark, search bar toggle and sign-in button.
Includes: the name of the current site (linked to the site’s homepage), primary navigation menu and (optional) audience-specific navigation (e.g. faculty & staff, students, parents, etc.).
On smaller screens (mobile) the two navigation menus will collapse into three vertical lines, known as a “hamburger” menu.
The breadcrumbs (e.g. Home/Programs) show you where the current page exists within the larger site structure. This helps you get back to a previous page quickly.
The page title (H1) is determined by the person authoring the page. It should be meaningful and descriptive and shorter than 60 characters. The page title will be displayed in a search result.
This menu allows the user to jump between different content sections within the page.
The menu labels (and links) are automatically generated from your section heading text.
The section headings (H2) also make up the headings for each major section of content on the page. This allows you to group related content together while still providing direct links to each section.
In the screenshot above, the direct link (page anchor) to the section for “Double degrees at UVic” would be https://www.uvic.ca/graduate/programs/specialized-programs/index.php#ipn-double-degrees-at-uvic
On smaller screens (mobile) the secondary menu is hidden; users will scroll through the different content sections. The direct links to the sections will still work on mobile.
This area allows you to provide a brief overview/introduction of what the page is about and lets users know they are in the right place.
Search engines will often display this intro text in search results.
The main page content lives here. Learn about Template 4 content types and how to use them effectively.
We’ve added white space and removed items from the sidebar area to give the text more room. This makes it easier for people to read and digest your content.
The section headings (H2) make it easier for people to scan the page and find the content they’re looking for.
Appears on every Template 4 web page.
Includes: the main UVic social icons and links, quick links to other central UVic sites, UVic contact information and links to legal and emergency information.
